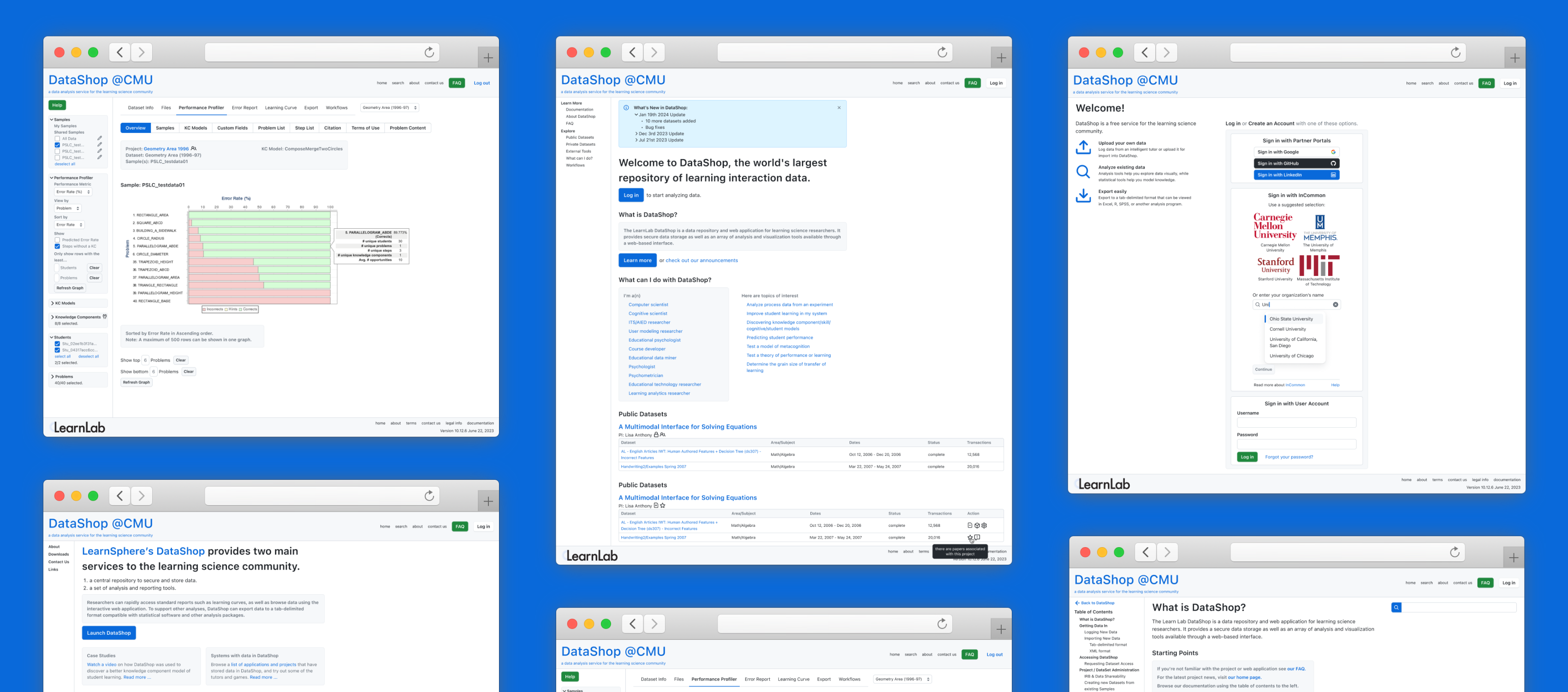
What is DataShop?
DataShop is a web platform providing learning science researchers with data analysis and visualization tools. The site is managed by CMU's LearnLab, which is part of the Simon Initiative.
My Role
I conducted a UI/UX facelift of the DataShop website as my first project under PLUS. My design went live on June 2nd, 2024. Visit the new and improved DataShop here.